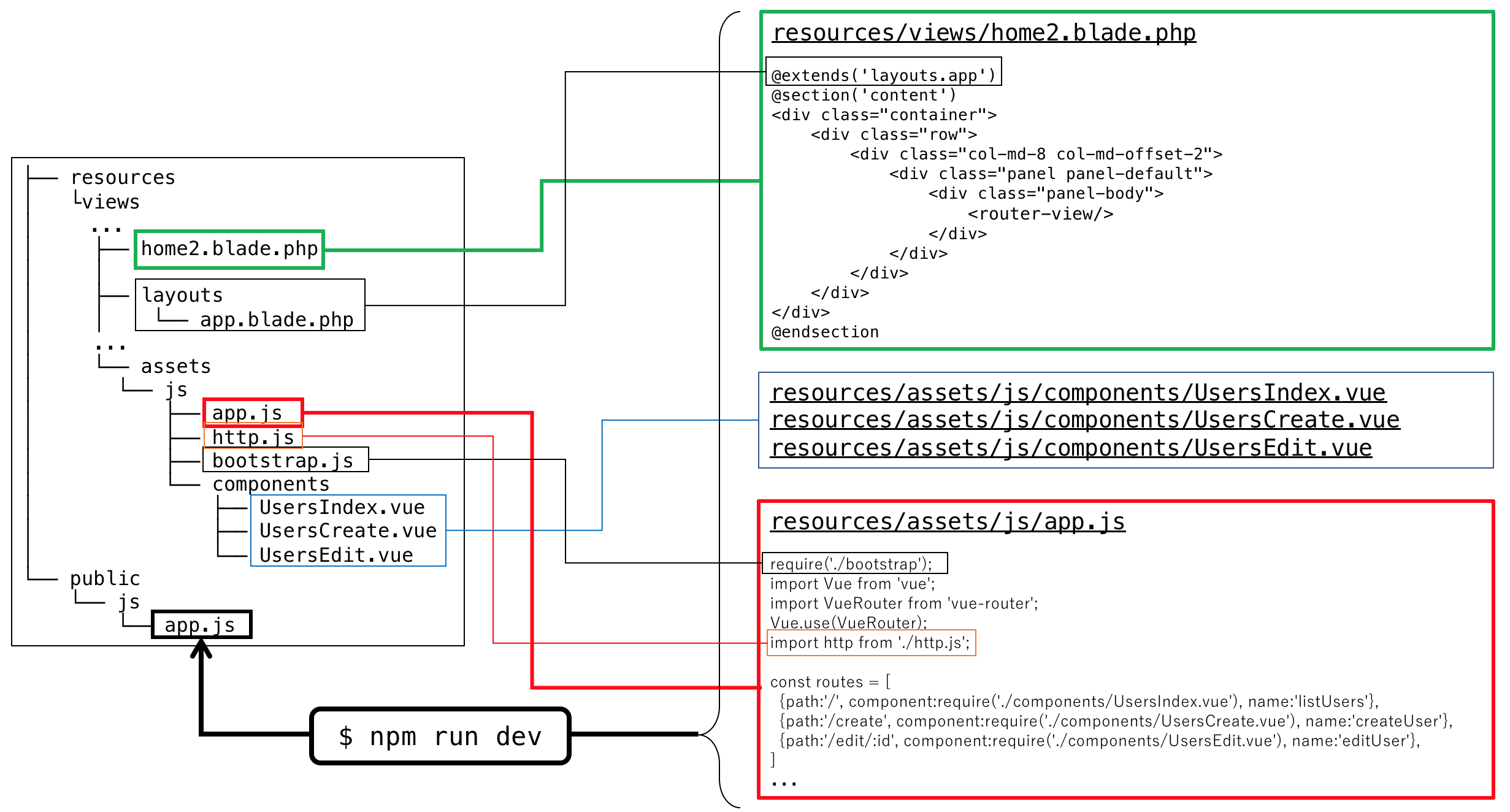
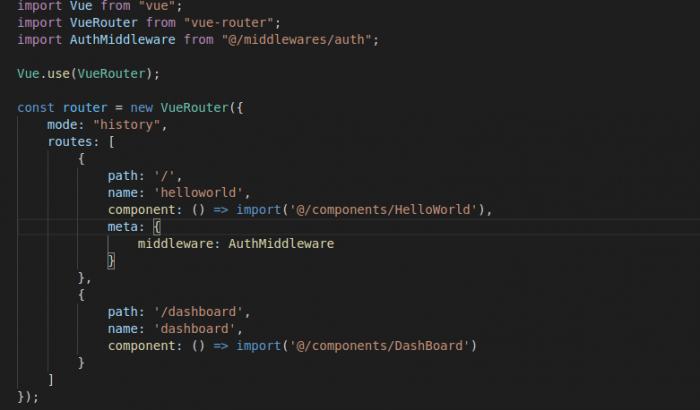
Anyway, here's how to create a multiple layout system with Vue and Vue- router | by @maisonfutari | ITNEXT
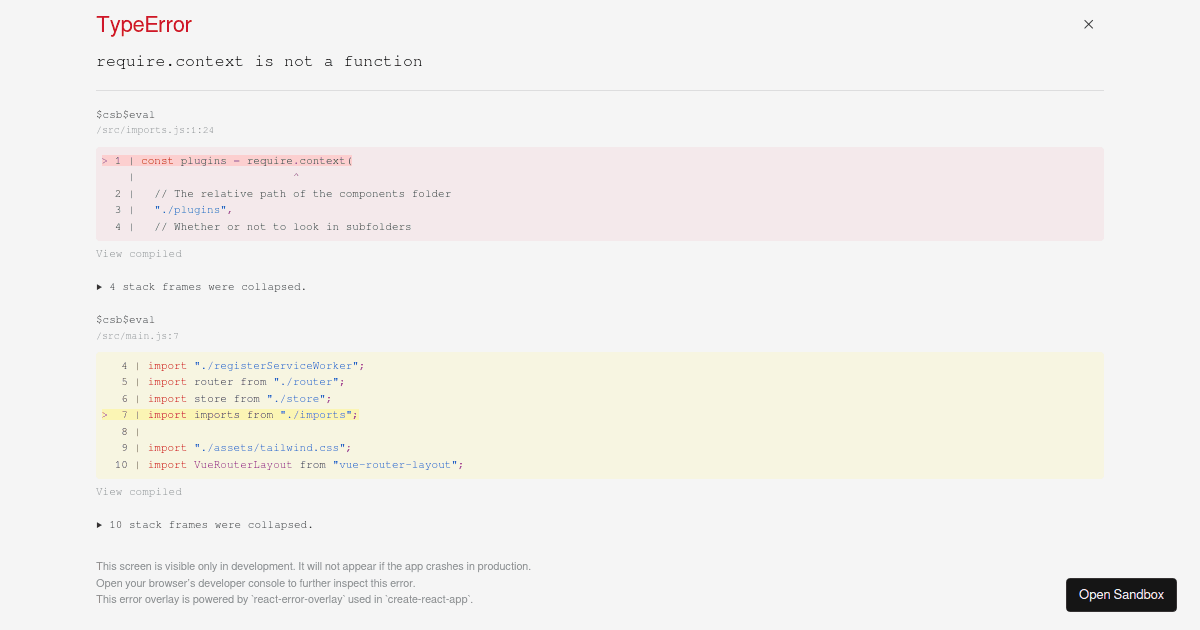
![Solved] Vue3 Configuration routing error: Catch all routes (“*“) must now be defined using a param with a custom regexp. | ProgrammerAH Solved] Vue3 Configuration routing error: Catch all routes (“*“) must now be defined using a param with a custom regexp. | ProgrammerAH](https://programmerah.com/wp-content/uploads/2021/07/20210706183921321.png)
Solved] Vue3 Configuration routing error: Catch all routes (“*“) must now be defined using a param with a custom regexp. | ProgrammerAH

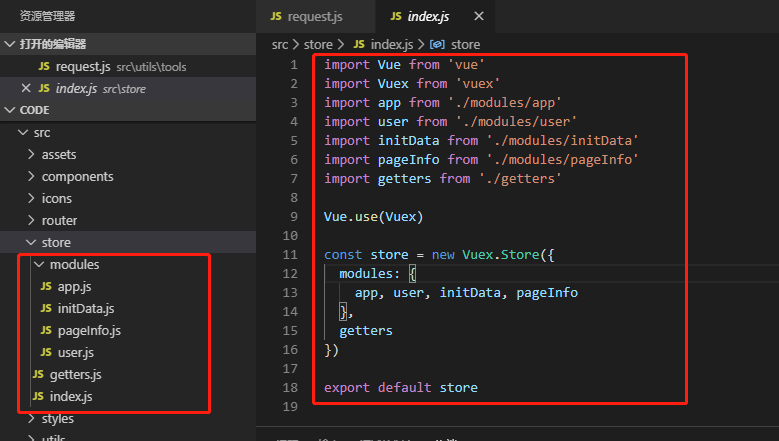
javascript,webpack,vue.js,The Vue project USES webpack to set the alias, but it was not found when importing

How to import different component dynamicly by different id of the router's params when i use vue-server-render - Get Help - Vue Forum













![Vue.js] 5. Vue Component Development Basics - 2) binding raw HTML data - coder-question Vue.js] 5. Vue Component Development Basics - 2) binding raw HTML data - coder-question](https://s1.md5.ltd/image/6c39561c26893c8b4772a19137f6677e.png)